Print Optimized CV in HTML Format POC
This inspiration came from my personal experience where I received a candidate's CV in PDF format and had to review it on my phone. The small font size and limited screen space made it difficult to read and navigate through the document. I found myself constantly zooming in and out, as well as scrolling horizontally, which make the review process time consuming. This experience prompted me to ponder, "Why can't we have a mobile-friendly experience when creating CVs?"
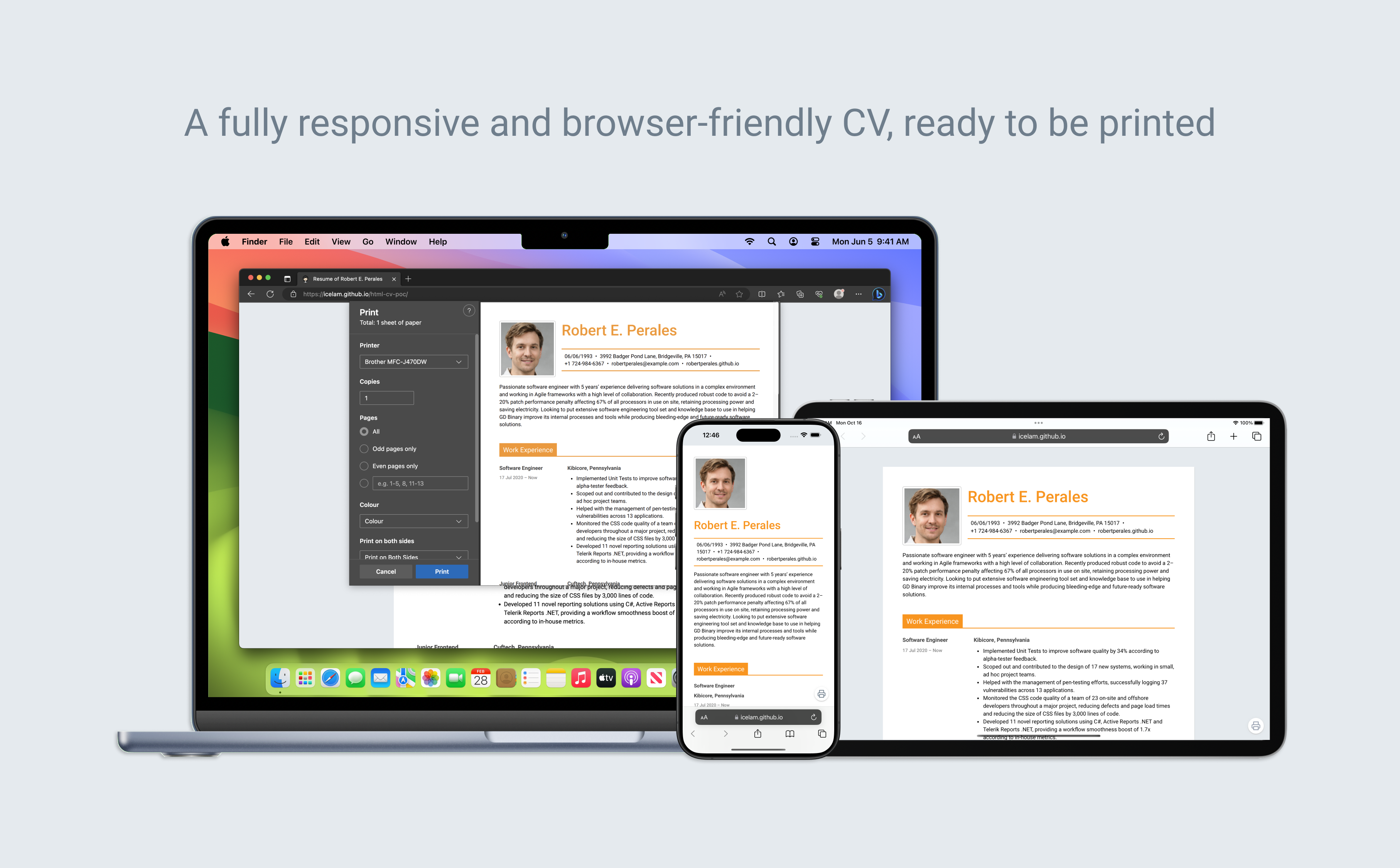
To tackle this problem, I made the decision to create the CV in HTML format. By utilizing the flexibility and responsiveness of HTML and CSS, I could develop a CV that is optimized for mobile devices. Additionally, HTML files can be easily accessed on any device with a web browser installed, making them highly accessible. Furthermore, by consolidating all the CSS and JavaScript into a single file, the CV can be easily attached to an email.
Considering the possibility of the CV needing to be printed, supporting print feature became important. Fortunately, web browsers support printing web pages, requiring only a few lines of CSS to adjust the print layout. I quickly completed the proof of concept prototype. However, I encountered a setback when I discovered that CSS Paged Media (@page) is not supported on Webkit browsers. This limitation meant that I could not adjust the default print margin on browsers installed on iPhones and macOS Safari. Since the iPhone is one of the leading smartphone brands globally, and Apple's PCs are gaining popularity, it is crucial to consider their browser limitations. Given that CSS Paged Media is not supported on Webkit browsers, it indicates that this project may not be ready for immediate use.