Just for Fun
Throughout the year, I have shifted my focus to practicing LeetCode as I believe algorithm design and code optimization skills are important. However, I did not neglect improving my frontend skills.
Unlike all my previous side projects, this is a collection of mini-websites created to test out some cool new frontend technologies.
Some of my favorites are:
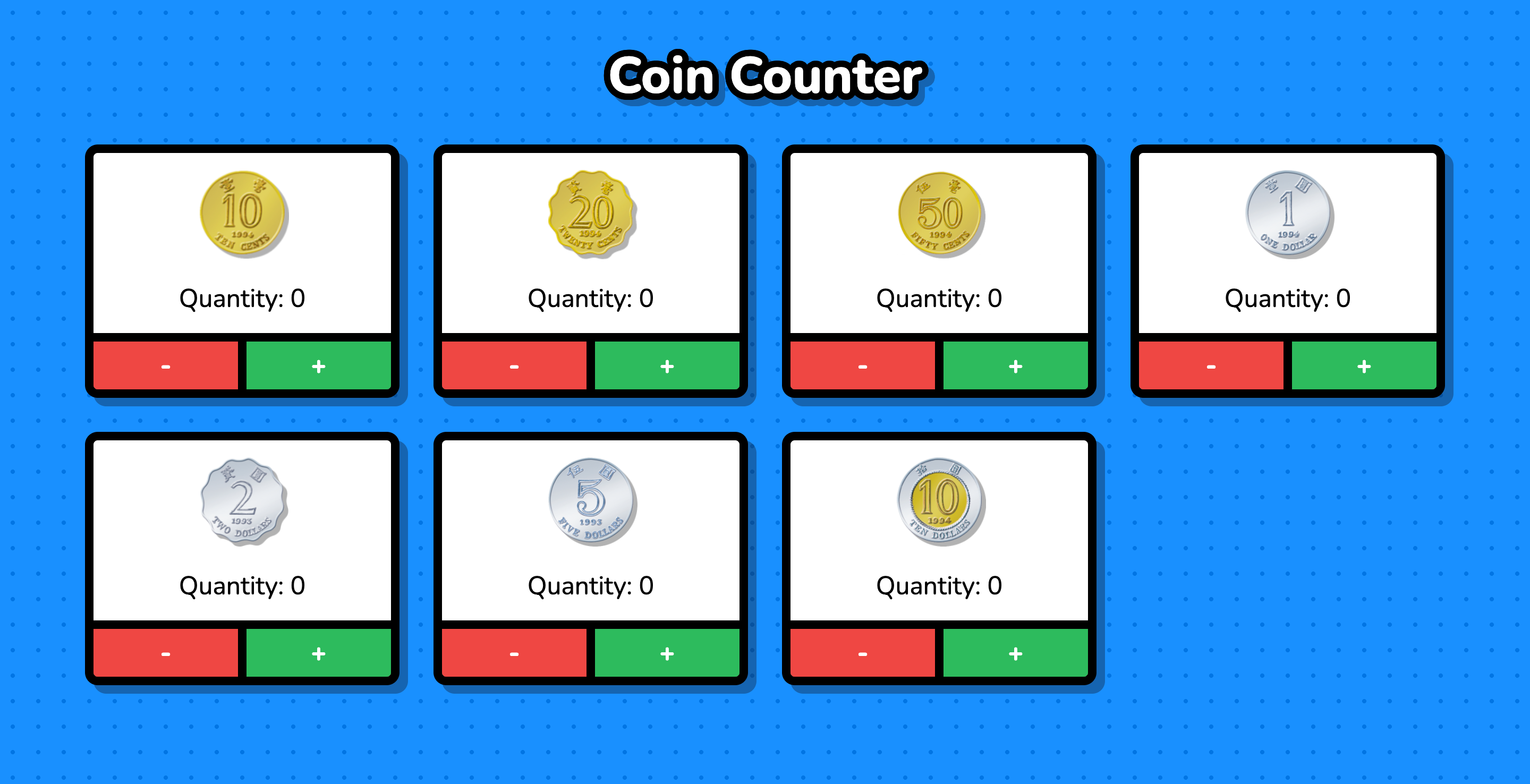
Coin Counter

Signal had become a hot topic on Twitter among frontend developers. This simple coin counter gave me some basic concepts of how Signal works. It was built on Vanilla JavaScript with the help of @preact/signals-core.
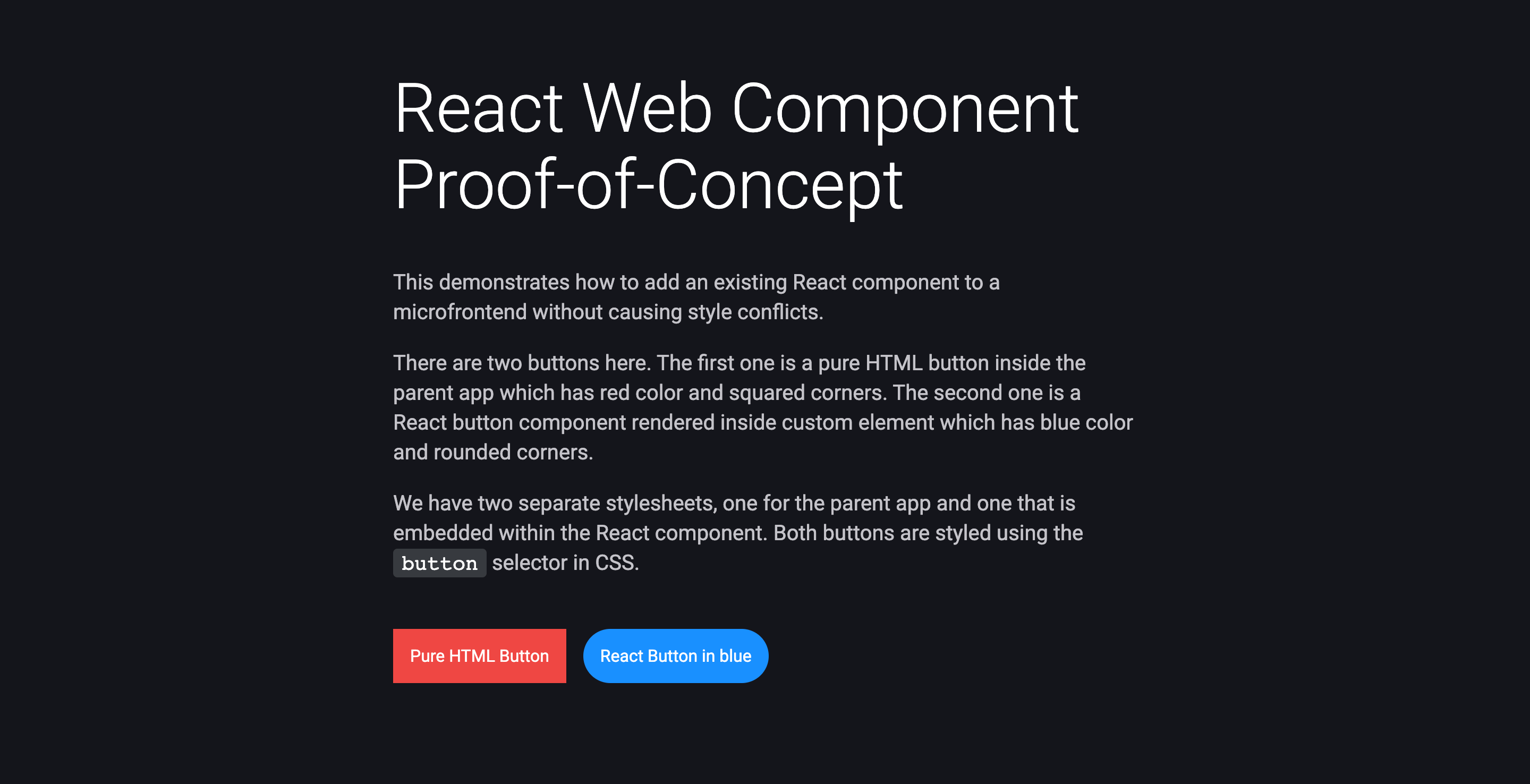
React Web Component Proof-of-Concept

I once had to embed a React application into a website written in Angular on my job. One of the safest choices is to use the old iframe technology so that I don't need to worry about responsiveness and scripts or style conflicts, as iframe will provide you with an isolated environment with its own viewport. However, I was also curious about whether we can achieve the same result using modern micro-frontend approaches. Although the solution wasn't put into production in the end, I had a great time studying web component concepts.
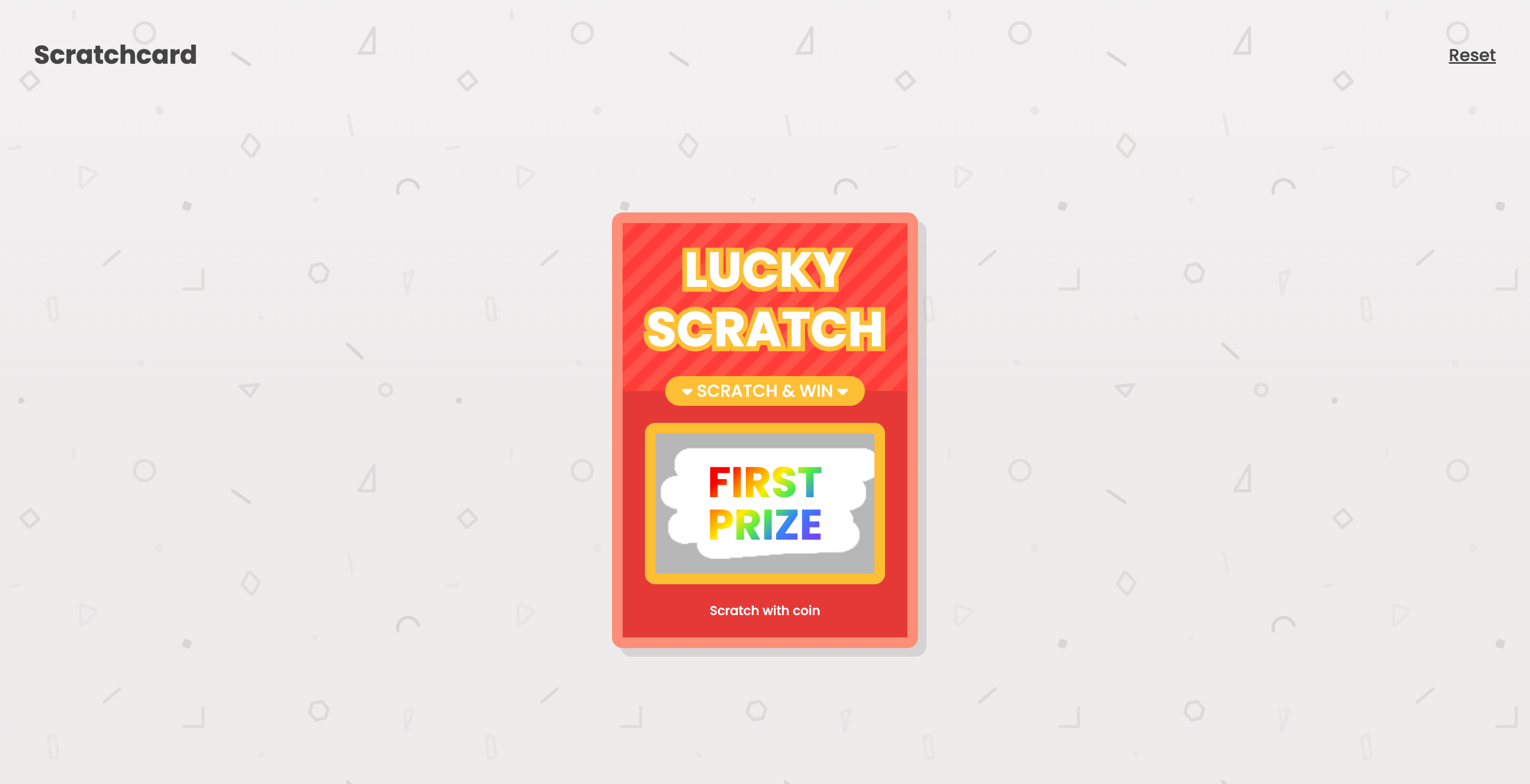
Scratchcard

We as developers write code. Those are not just codes, they are "Creativity Of Digital Experiences". The web has unlimited possibilities and is easily accessible by just installing a browser on any device. In this mini-website, I tried to mimic the real-life experience of scratching a scratchcard using canvas technology. It was a lot of fun!