Random Name Picker for Lucky Draw
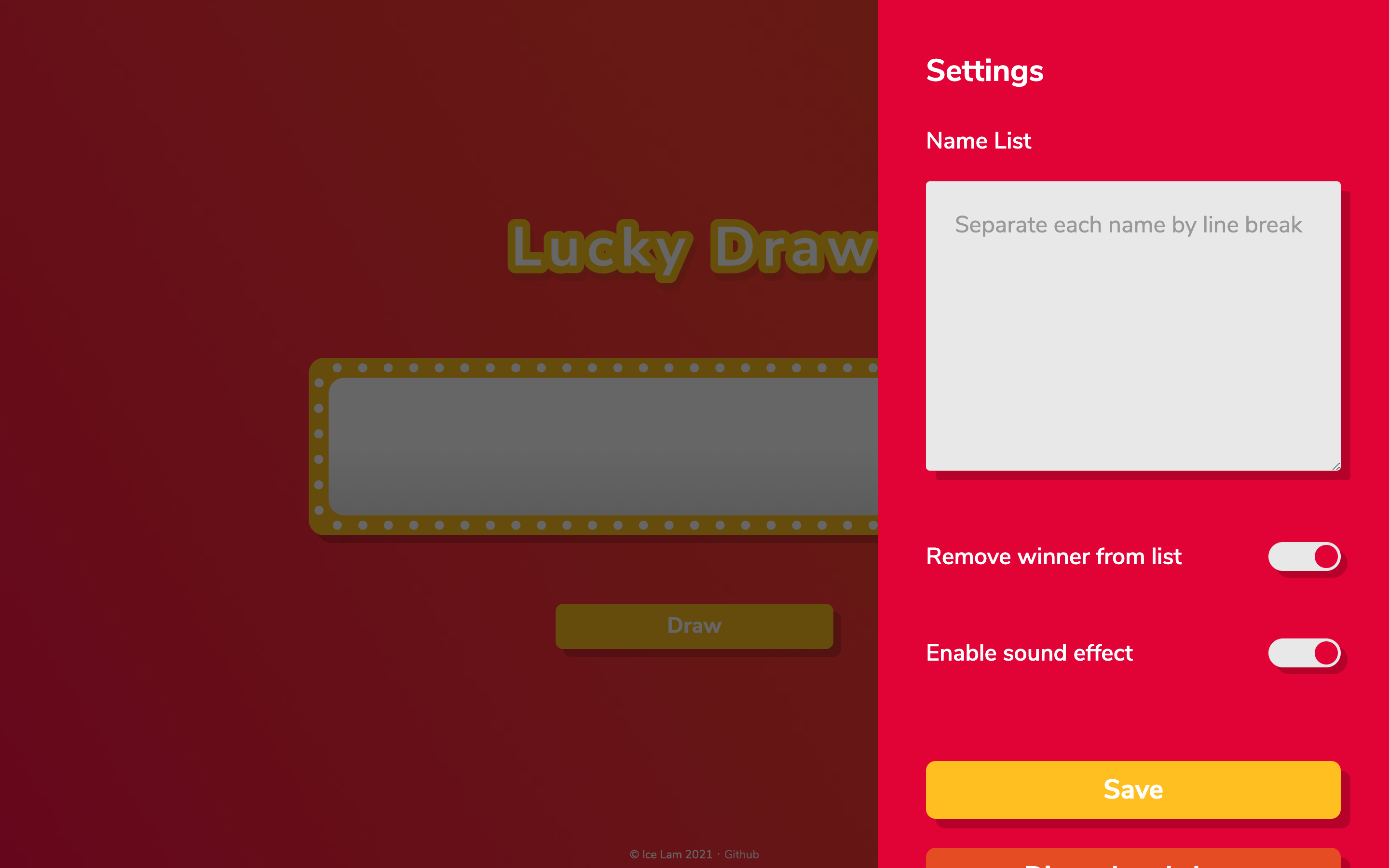
This website was initially developed for the purpose of hosting a lucky draw event in celebration of Chinese New Year at my company. Since I had control over the browsers and operating systems used to run the lucky draw application, I decided to incorporate some relatively new Web APIs to make the project more enjoyable.
To create the spinning animation used in the slot, I utilized the Web Animations API. This API proved to be a perfect solution when it came to animating elements that were dependent on JavaScript states. Although the Web Animations API is still in the working draft stage, it has good support on older browsers such as IE 11 and iOS 12 when a polyfill is applied. Overall, my experience with this new API was quite positive, although I did encounter some issues on Safari that took a couple of hours to resolve.
In order to enhance interactivity, I also employed the Web Audio API. Despite having no prior knowledge of multimedia or music theory, I was able to create simple sound effects by associating sound frequencies with piano keys. The process was a lot of fun, even though it did require several hours of coding to produce sound effects that only lasted a few seconds.